混音小程序开发总结_混音项目系统总结
小程序资讯
宋传山
浏览量:27706
2021-12-30

本次的项目开发属于微信小程序的开发,前端语言用来编写vue端和小程序端,c#语言编写接口,用来连接数据库和后台还有小程序端。
说到小程序开发,首先来谈一下小程序端开发与网站端开发的区别。微信小程序开发所用到的东西和网站开发区别不大,都是html,css,js三件套,不一样的的地方就是标签的名字部分有所不同,但功能相差不大,做过网站开发在做小程序开发不会遇到太大的困难。相比网站端的开发,我认为小程序端的开发要简单些,一是页面结构方面,小程序端屏幕之间的适配更加的容易,主要是适配手机的屏幕,二是绑定数据的时候后,微信小程序结构上也更加的清晰。
混音小程序开发中,我学到了很多东西,其中包括下载功能,收藏功能,音乐播放功能等等,其困扰我比较久的是音乐的播放功能,也是出的问题最多的一个,最开的问题是音乐播放的时间与进度条的问题,首次播放的的的时候进度条不更新,找了一下原因发现是onTimeUpdate在刚开始的时候没有执行,于是我又去看了一下官方的说明—监听音频播放进度更新事件,这意思就是音乐播放的时候掉调用,感觉是没什么问题,很是疑惑,也试了很多方法都不好使,最后也是,好不容易找到了解决方发法解决方法就是在播放点击事件的时候先暂停一下,再进行播放,这样就可以执行onTimeUpdate函数了。法解决完这个问题之后,又出来一个麻烦的问题,就是在播放的时候点击第一次的时候不会播放,再次暂停后从新点击才会播放。起初在电脑上的时候是没有这个问题的,但在手机测试的时候就出问题了,当时也是非常的不解,认为代码写的也没什么问题,后来也是试了很多方法才找到进了原因,是因刚开始缓存的问题,后来在播放前加了一个延时时间就解决了。
本次的开发中也是遇到了很多问题,一方面是因为我的开发经验不够丰富,导致很多问题找不到原因,另一方面是对开发中要用到的一些组件或api没有仔细地去了解,只是看了一个大致的用法,如果对其了解够深的话就会避免很多问题了。
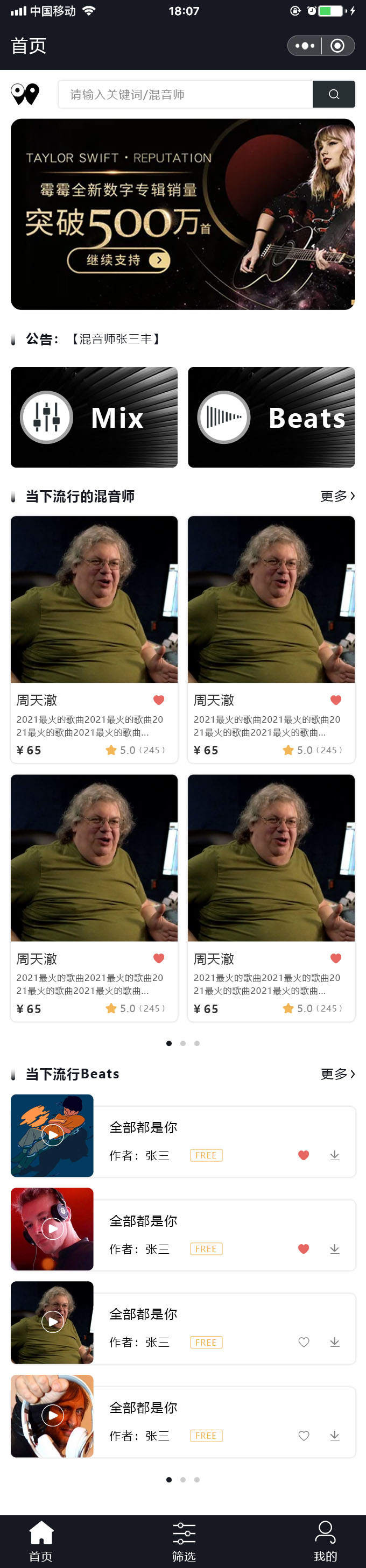
首页效果图如下:


扫码查看案例:

点击链接看案例:
http://www.jnqianle.cn/case/3206.html
更多:
找交流群,请备注“小程序开发”
添加小编微信:tianma102拉你进群交流。
热门案例
更多

简约小程序商城系统【有源码】
【经典商城小程序】有源码可二开,商品自由管理,方便顾客下单,操作简单,助力老板私域变现

二级分销裂变获客系统【分销商城】
【分销获客商城】两级分销,分享/扫码锁定,在线报单,自动结算,业绩统计,积分商城

社区团购商城V2【溯鲜果蔬】
新型社区团购系统,到店自提+送货上门,秒杀专区,社区群变现工具

家政服务预约在线充值【会员充值】
家政服务小程序,家政预约小程序,家政行业小程序,在线预约服务,师傅入住,后台派单,会员充值小程序

同城信息发布平台|全城商机
本地求职 企业招聘 房屋租赁 旺铺转让 二手交易 驴友团建 征婚交友 全国推广 家政服务 综合信息
最新上线
更多

桔子陪跑管家【会员视频付费系统】
桔子咨询旗下的工具,提供客户短视频拍摄、剪辑、文案运营等编导服务,持续助力实体企业流量和业绩增长。

金优创便民信息【同城信息发布平台】
【同城信息发布平台】本地招聘 房屋租售 旺铺转让 家政服务 二手信息 征婚交友 求职信息 教育培训

千乐管理【医药企业品牌宣传】
【医药企业品牌宣传】公司简介,产品中心,案例中心,荣誉资质,行业动态,联系我们

天恩直选【社区服务订单商城】
【社区服务订单商城】订餐配送到楼层,今日团购,立即点餐,到家服务,热卖商品,团长分销

愈康之汇【大健康产品分销】
【大健康产品分销商城】 商品归类,商品展示,在线下单,分销结算,合作二维码,收益提现